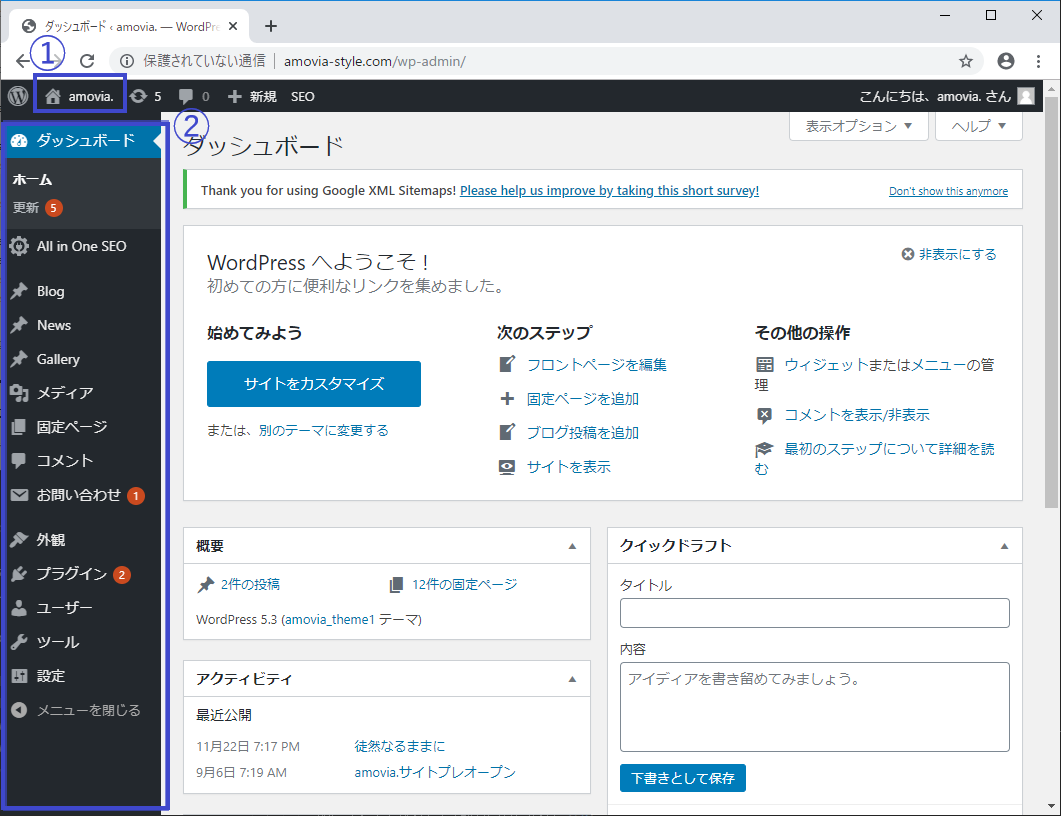
① 管理画面とホームページ画面とを切り替えるボタン。
家のマーク:ホームページ画面へ(管理画面のときのみ表示)
筆のマーク:管理画面へ(ホームページ画面のときのみ表示)
② 管理メニュー:投稿、編集等、ホームページを管理する際の全てのメニューが並べられている。
※スマホ、タブレットからは左上のハンバーガーメニュー(マーク)から開く。

① 管理画面とホームページ画面とを切り替えるボタン。
家のマーク:ホームページ画面へ(管理画面のときのみ表示)
筆のマーク:管理画面へ(ホームページ画面のときのみ表示)
② 管理メニュー:投稿、編集等、ホームページを管理する際の全てのメニューが並べられている。
※スマホ、タブレットからは左上のハンバーガーメニュー(マーク)から開く。

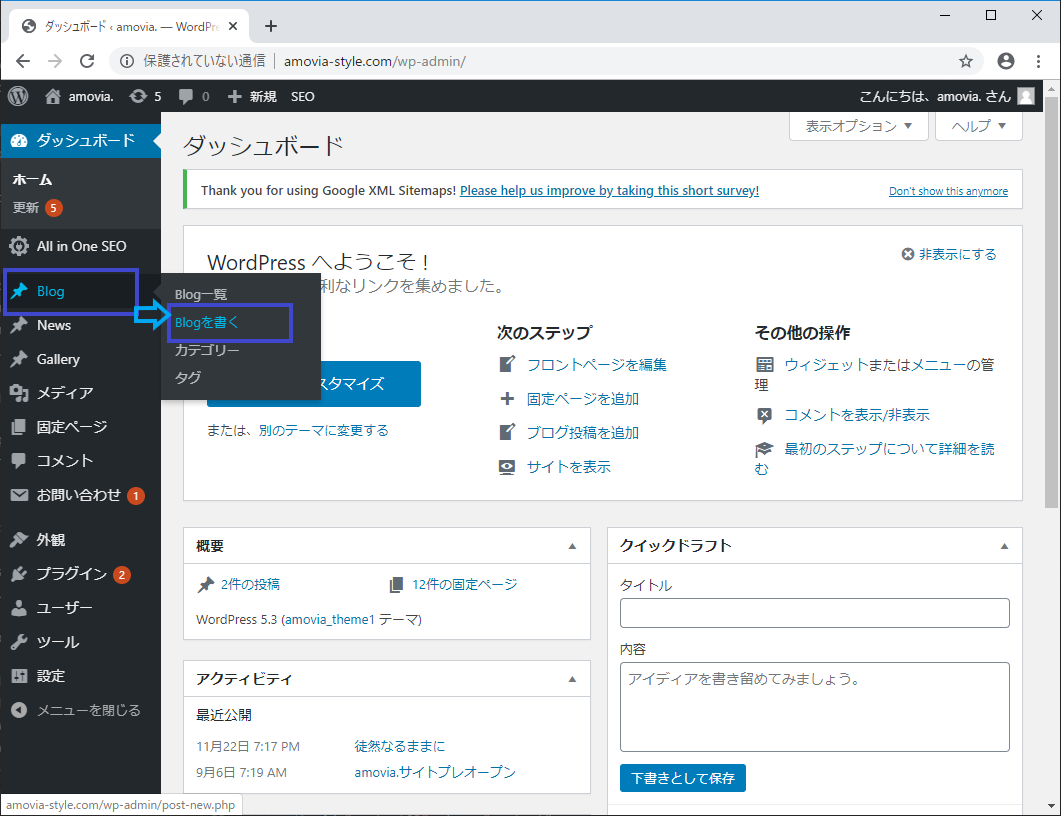
ブログを新たに投稿 : Blog > Blogを書く
ニュースを新たに投稿 : News > Newsを書く

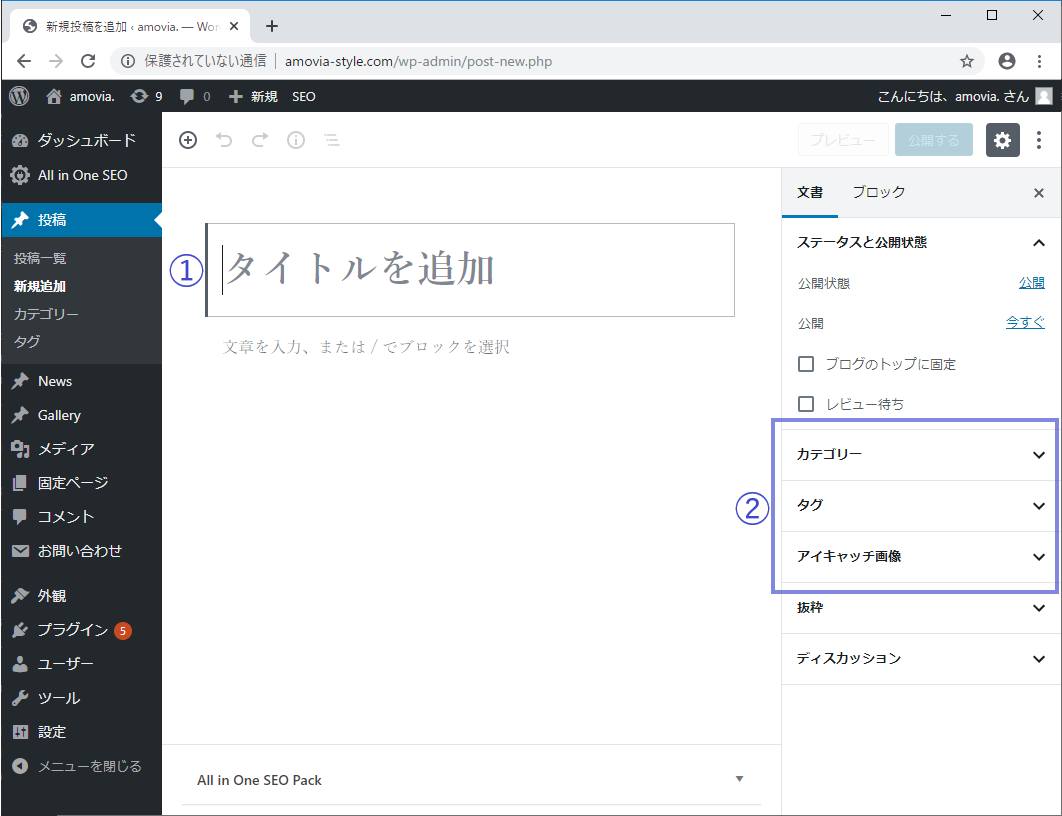
① タイトルを書く
② カテゴリーやタグを付けたり、アイキャッチ画像(サムネイル画像)を設定したりする(任意)
※スマホ、タブレットからは右上の歯車マーク(マーク)から開く。

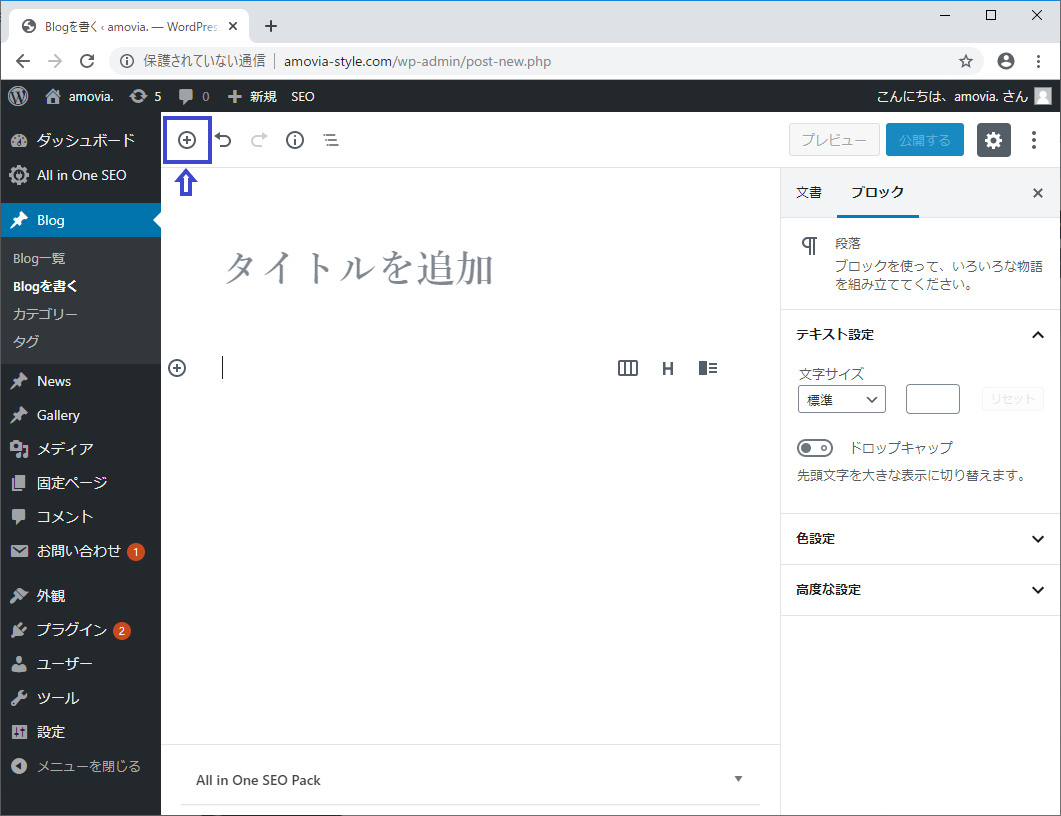
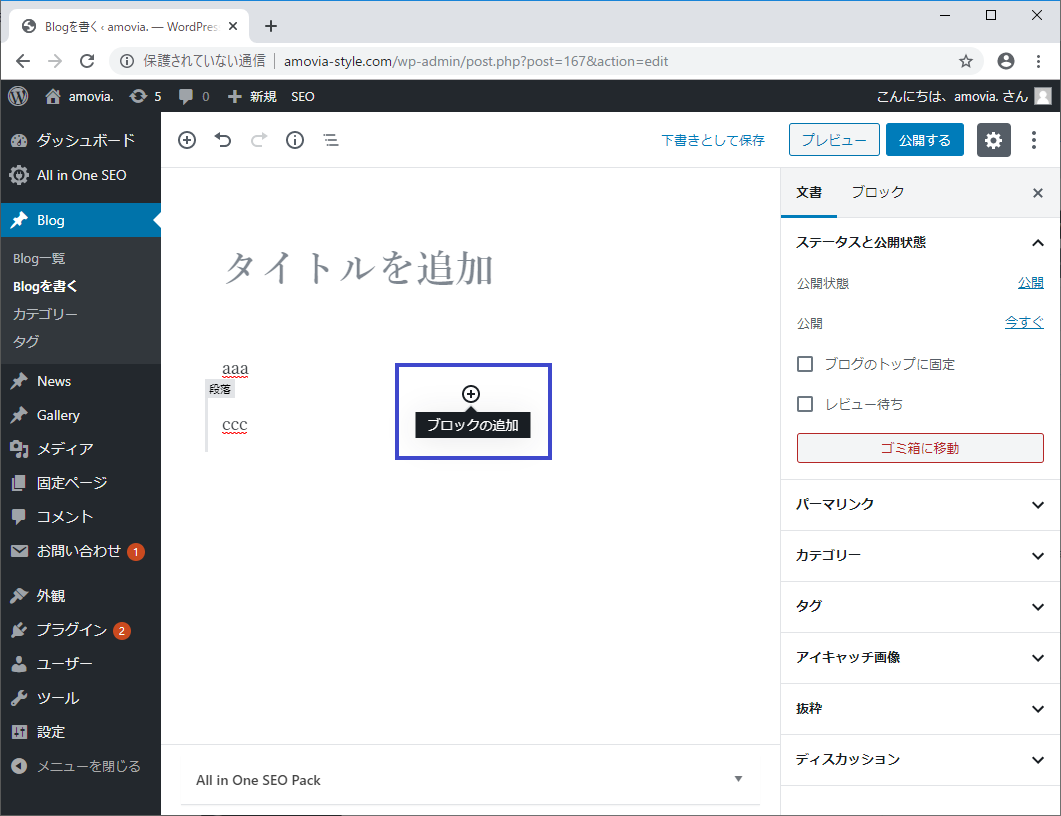
本文は「ブロック」という文章や画像ファイル等のカタマリを配置して編集する。
⊕マークを押して、様々な種類のブロックから選択して追加する。(各種ブロックの詳細は後述)
最初のブロックだけは始めから配置されている。
※通常の文章は「段落」を選択。


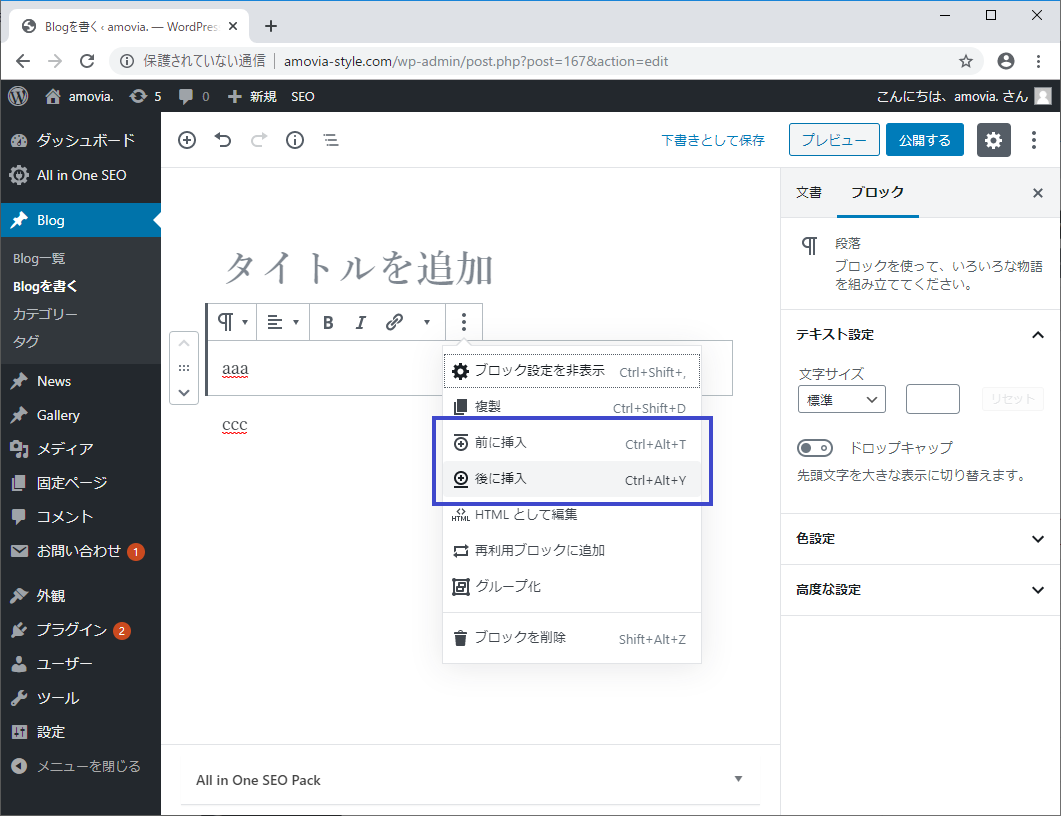
挿入したいブロックとブロックとの間にカーソルを合わせると出る⊕マークを押す。
もしくは挿入位置の前か後ろのブロックを選択し、マークから「後(前)に挿入」を選ぶ。

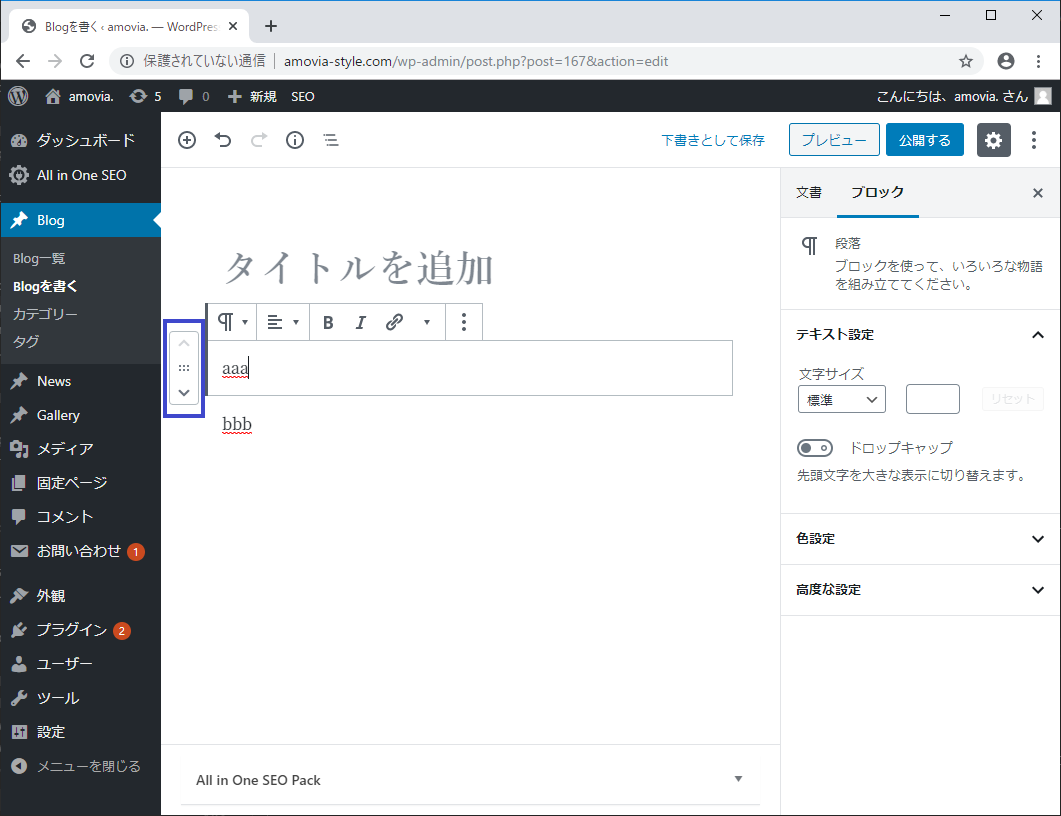
動かしたいブロックを選択し、左に出るボックスの上下ボタンで移動させる。
真ん中のツマミをつまんでも移動させられる。(※スマホ、タブレットでは不具合が起こるかも?)

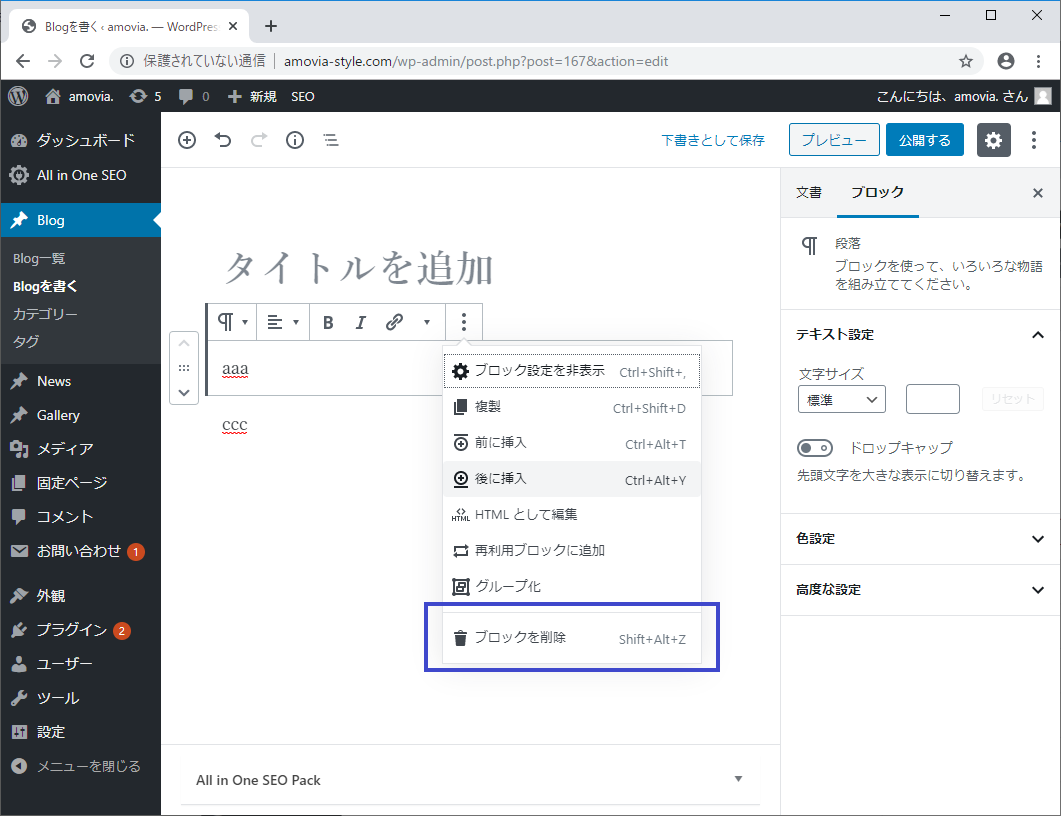
削除したいブロックを選択し、マークから削除する。

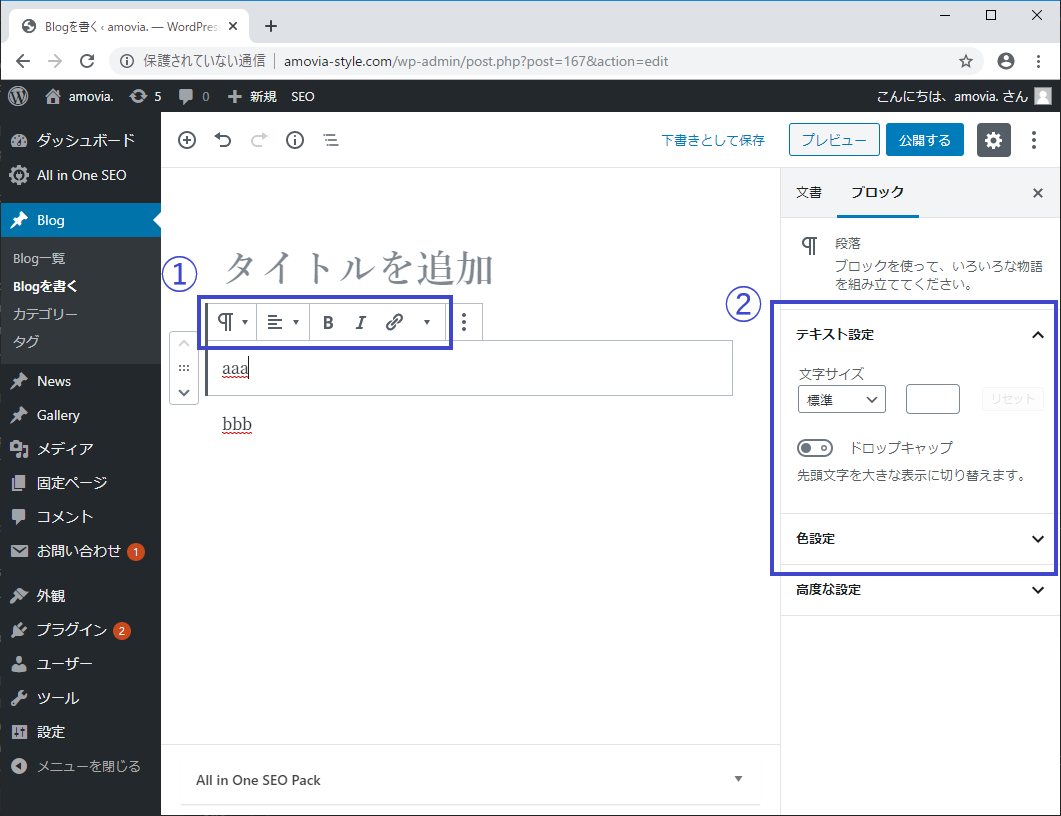
① 装飾したいブロックを選択すると上に書式バーが出てくる。中央揃えにしたり、太字にしたりできる。
② 装飾したいブロックを選択した状態で歯車マーク(マーク)を押すと色やサイズを変更できる。

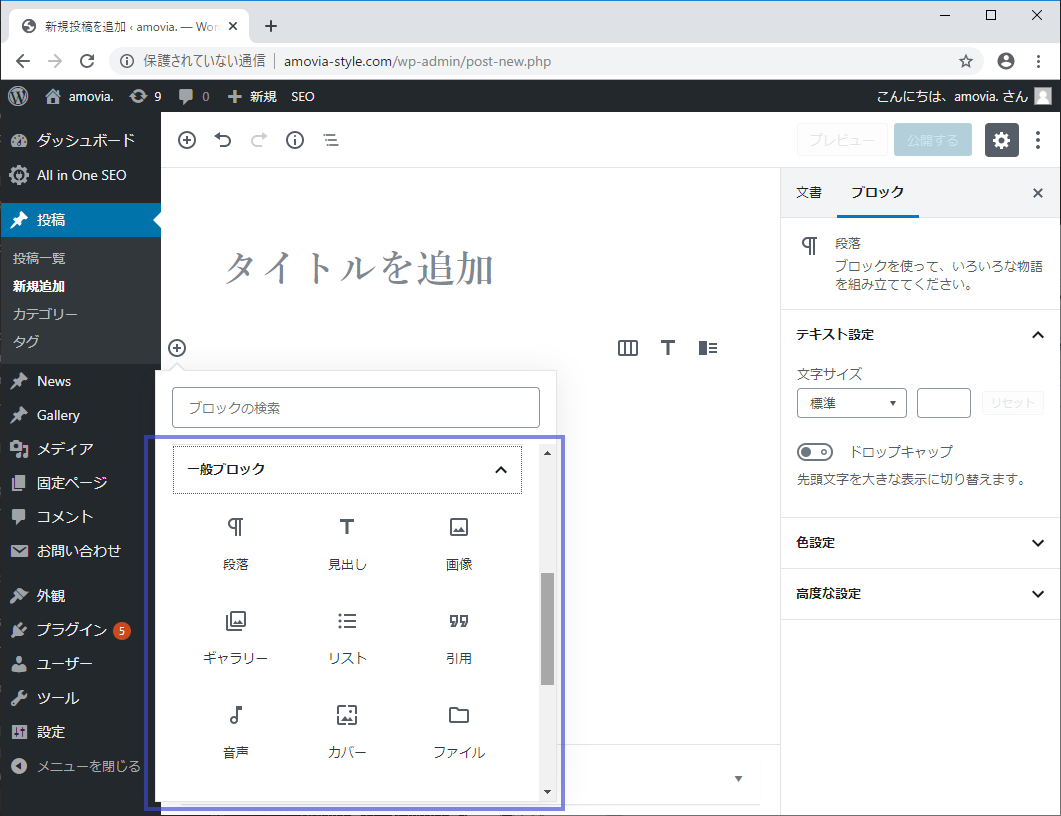
⊕マーク > 「一般ブロック」
段落:普通の文章
見出し:H2 > H3 > H4 >...の順に重要度が小さくなっていく。H1はタイトル(つまり最重要)。
画像:画像を1枚追加。新たにアップロードするか、ギャラリーから選択できる。
ギャラリー:画像を複数追加。右の「カラム」にてレイアウトも選択できる。
リスト:箇条書きのリスト。書式の変更で番号も付けられる。
引用:他の人の発言や文章を引用できる。引用元も入れられる。
カバー:画像を背景に、その上に文章を書ける。

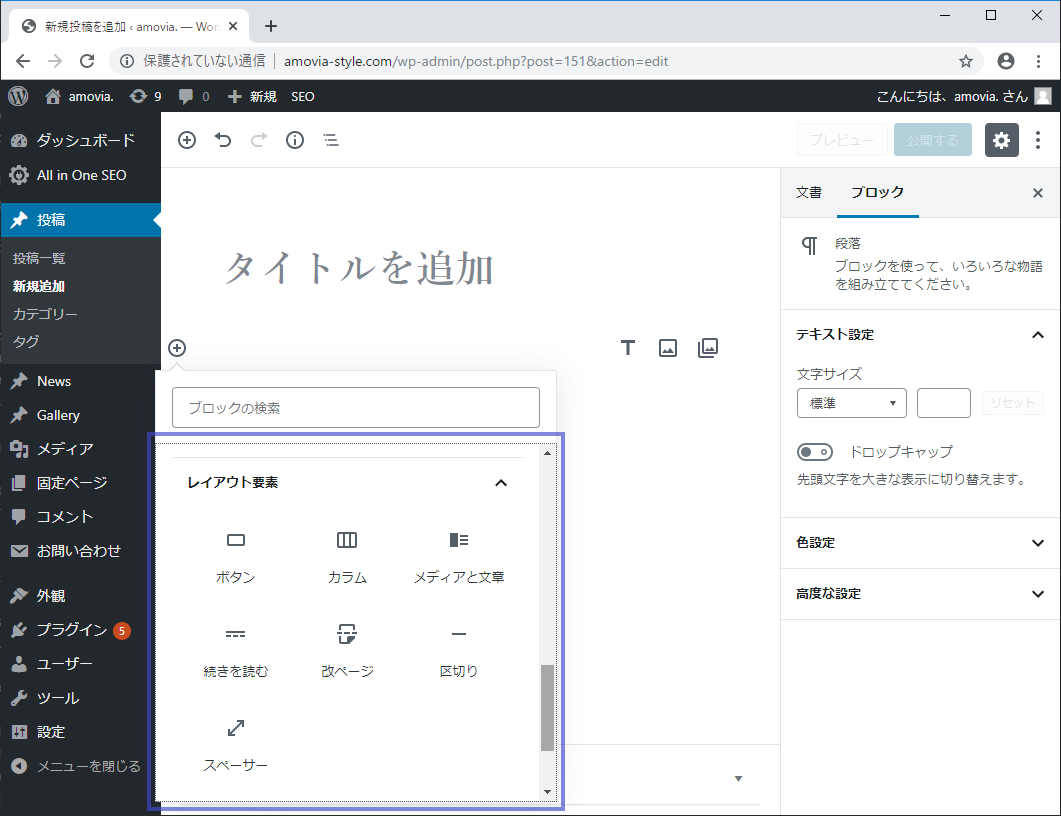
⊕マーク > 「レイアウト要素」
スペーサー:余白を追加。右のエリアで数値で入力できる。
区切り:横棒の区切りを追加。
カラム:横に2列に分割できる。
メディアと文章:画像等のファイルと横に説明の文章を入れられる。左右の入れ替えも可能。
(ボタン:URLを入力するとリンクを貼ったボタンが作れる。)
(続きを読む:これより前の文章が抜粋として表示される。)
(改ページ:複数のページに分けられる...らしい。)

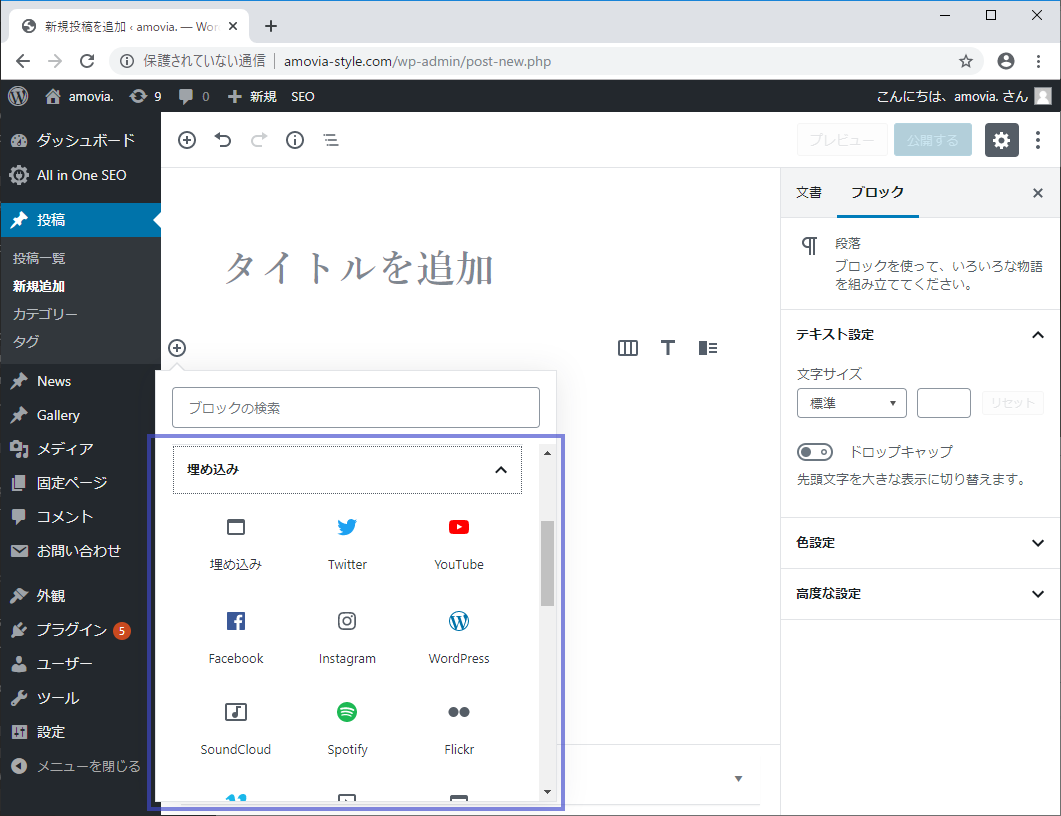
⊕マーク > 「埋め込む」
URLを入力すると、ツイートやYouTubeの動画等を埋め込める。

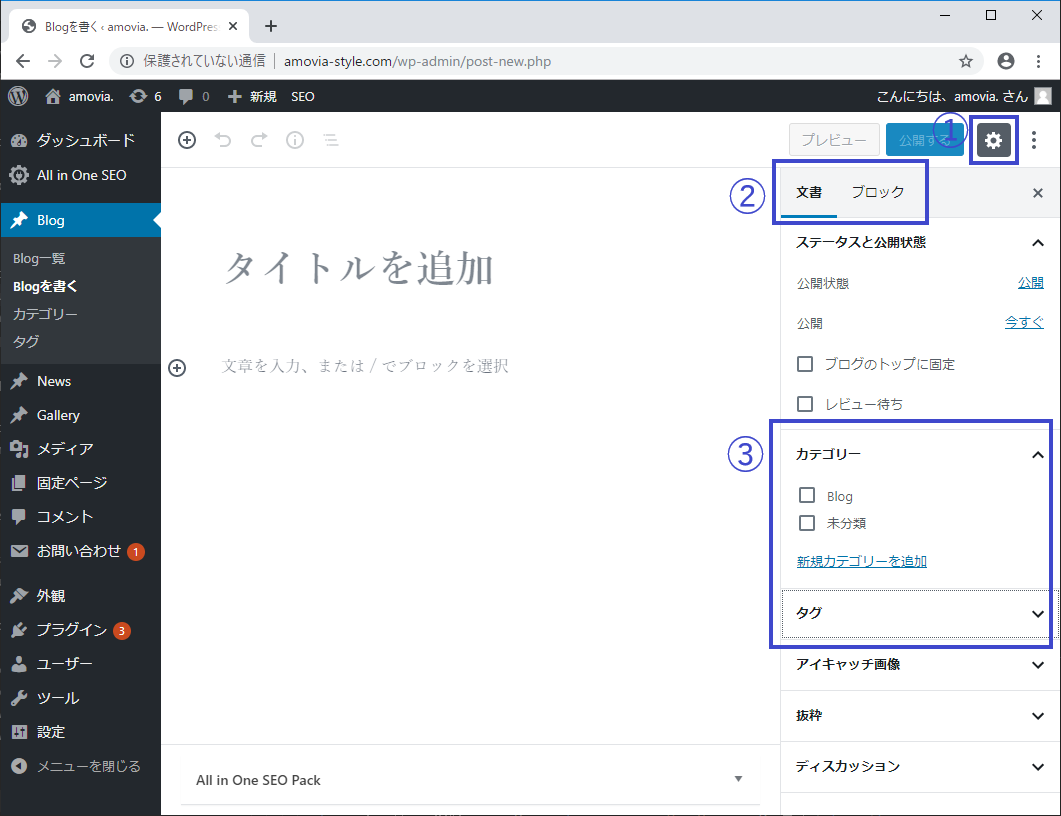
① 記事を投稿する画面で、右上の歯車マーク(マーク)からメニューを開く。
② 文書/ブロックのタブで「文書」を選択する。
③ カテゴリー/タグの項目から新規追加、選択する。

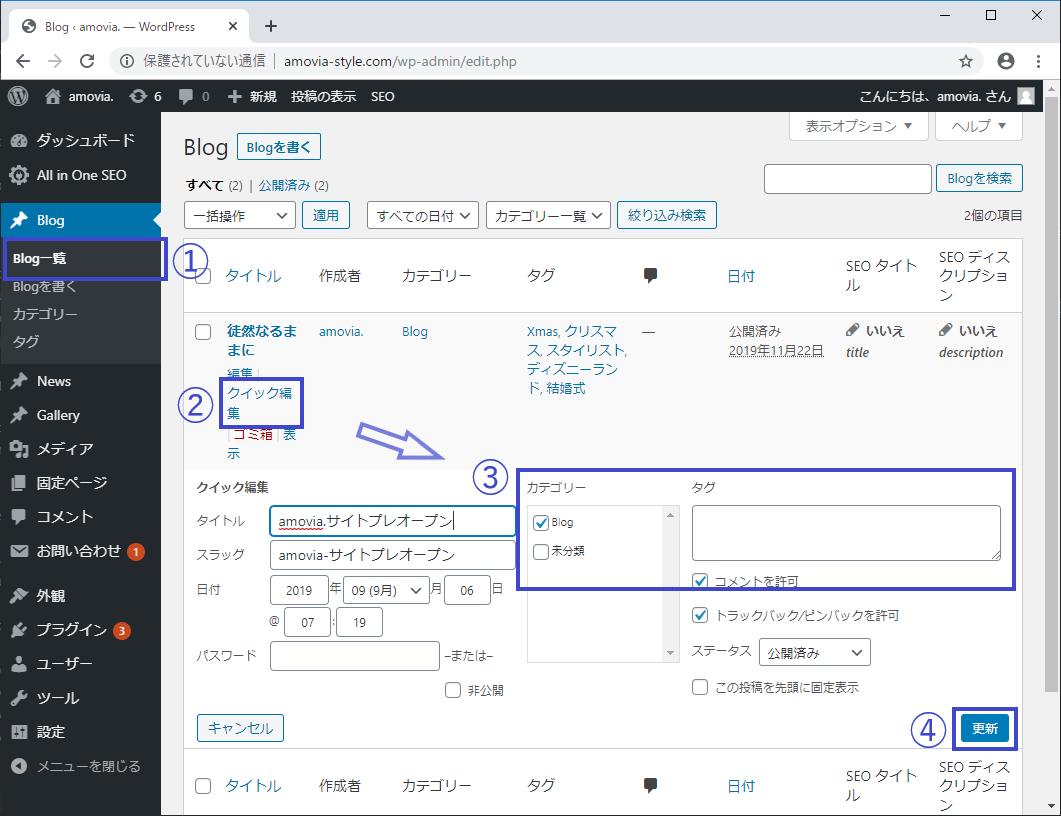
① 既に投稿している記事の編集は、(投稿の)一覧から操作する。
② 編集したい記事を選択し、クイック編集を選択。
③ カテゴリー/タグの項目から選択する。
④ 更新ボタンを忘れずに。